等一下,格莱特,月亮还没升上来。
等到月亮升上来,才能看见我洒的面包屑。
面包屑会告诉我们回家的路。
————《格林童话 之 汉赛尔和格莱特》
童话故事告诉我们,迷路不是好事,那会伴随困惑、愤怒和恐惧。为了避免迷路,我们开发了导航工具,让我们可以找到回家的路。从面包屑到罗盘、地图、路标以及GPS,人类在导航工具和策略方面的设计与应用方面展现了十足的创意。
导航系统的种类
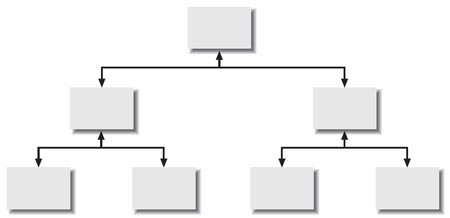
导航系统由几个基本元素或者子系统组成。导航分为全站导航、区域导航和上下文导航,这些导航组件伴随着网站的内容,提供上下文和灵活性,帮助用户了解他们人在哪儿,以及可以去哪儿。如下图所示:

其次,还有辅助性导航系统,如网站地图、索引、指南。网站地图使用全景的视角来查看网站。通过字符排序的索引也可以直接获取内容;指南通常是一种线性的导航,专门针对特定的用户、任务或主题。如下图所示:

浏览器通常具有后退(Back)和前进(Forward)按钮提供双向的返回功能;历史(History)菜单可以允许用户访问浏览过的网页;而收藏夹(Bookmark)或(Favorites)则可以保存网址,以便以后访问。同时,浏览器也为链接提供基本的样式,比如点击后颜色变为暗红色,这类似于面包屑功能。当我们设计网页时,最好不用破坏这些导航特点,最常见的设计错误是:
□ 取消浏览器为链接提供的样式
□ 禁用了后退按钮
□ 禁用了收藏夹功能
建立心智模型
网站的导航设计一定要遵守一些法则,确保提供明确的心智模型。例如,用户应该始终知道在浏览哪个网站,即使用户通过搜索引擎直接进入到网站的内部。为了达到这个目标,一定把网站的名称以及Logo放到网站的所有页面中。
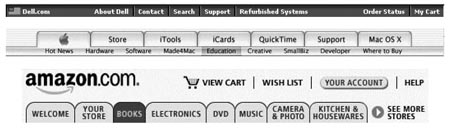
导航系统应该以明确且一致的风格来展现信息的等级结构,而且要指出用户当前的位置。如下图中沃尔玛的网站,通过“You are here”,显示了用户在等级系统中的位置。这样可以帮助用户建立一个组织体系的心智模型,能够帮助用户导航且使他们感觉舒适。

如果可能最好让一些用户进行导航的压力测试(Navigation Stress Test),大致步骤如下:
1. 跳过首页,直接进入到网站的内部
2. 随机选择一个页面,知道你的位置吗?了解它与其它部分的关系吗?你正在哪个区域?上级页面是什么?
3. 你知道这个页面能把你带到哪一页吗?链接文字足够让你知道链接背后的内容是什么吗?链接是否有足够的差异性,可以轻松地在众多链接中做出选择?
改善灵活性
等级式系统四组织信息相当常用而且有效的方式。在很多情况下,等级式系统是组织网站内容的基础。从导航的观点来看,等级式系统有很多限制。比如Gopher(Web的先驱)只能在等级系统所形成的树状结构中上下移动。要在多个等级间移动是不可能的。

Gopher空间的等级系统
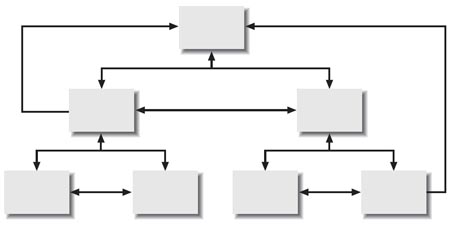
网站的超文本功能则消除了这些导航上的限制,给予导航相当大的自由度。超文本支持横向和纵向导航。从等级系统中的任何分支都可以横向移动到别的分支,也可以纵向直接移动到网站的首页。这样用户就可以随意移动,然而这种自由性会给用户带来迷惑。设计导航系统的关键就是平衡这种灵活性带来的便利和困惑。

超文本允许在登记系统中随意移动
导航系统的类别及特点
大部分网站都包括全站导航、区域导航和上下文导航。每一种都会解决特定的问题,同时带来特有的挑战。要设计成功的导航,了解这些种类的本质从而提供灵活性是相当重要的。
全站导航系统
所谓全站导航系统就是存在于每个页面中的全域导航系统。一般都是放在页面的顶端,并以导航条的形式出现。直接链接网站的重要区域和功能,无论用户处于网站的什么层次。全站导航对可用性有很大的影响,应以重复且密集来访的用户为中心。全站导航有各种形式和大小,大部分都有一个链接链向首页,很多也会链接到站内搜索。全站导航一般都会强化网站的结果,提供线索让用户知道目前在网站的位置。如下图:

区域导航系统
区域导航具有辅助全站导航的作用,指引用户深化探索网站的内容。有的网站会把全站导航和区域导航整合在一起。例如《纽约时报》的网站提供了一个全站导航条,通过展开全站导航选项提供区域导航选项。

像Microsoft这样的大网站,区域导航通常彼此间没有共同之处,和全站导航也没有什么相同之处。
上下文导航
有些关系不适合放在全站和区域导航之中,就需要建立上下文导航,指向特定的页面或文件。对电商网站而言,哪些“See also”链接可以把用户指向相关的产品和服务;对教育网站而言,可能指向类似的文章或相关主题。上下文导航一般支持联想式学习。通过上下文导航,用户可能会了解以前还不知道的产品,或者没想过的主题。使用上下文导航时,一定要掌握适度的原则。过度使用上下文导航,会增加混乱和困惑。用于用户常常快速扫描网页,就会漏掉或忽视不明显的链接。所以过少的上下文导航有可能被用户漏掉。下图是上下文导航的例子:

设计导航
导航系统设计最长碰到的困难就是在灵活性和太多选项之间取得平衡。一定要认识到全站、区域和上下文导航有效地整合在一起,就能彼此互补。当把它们全放到一张网页上时,各种不同的选项会让用户无法选择,结果淹没了内容。以最简单的形式而言,导航条是一组独立的超链接,让用户可以在其中移动,链接到指定的位置。
可以使用各种方式来设计导航条,包括文字、图标、下拉式、弹出式、rollover式以及样式表等等。这样设计的重点就是交互设计,而不是信息架构。
对于导航条的设计,文字式比较好还是图标式导航条比较好?一般而言,文字式简单直观,图标式导航条看起来更漂亮,但要考虑网络带宽的影响,设计和维护也相对较贵。还要考虑盲人和使用移动设备的人,应该适当使用<alt>属性。
导航条应该放在网页的哪里?一般把全站导航放在网页顶端,区域导航条放到页面的左边。如果做法和惯例不一致时,就要做用户测试了。
为了清晰的传达意图,最好不用使用单纯图标的方式来设计导航,结合文字和图标建立全站导航系统,在格式和功能上取得平衡。例如下图能从图标B和图标C中猜出链接的内容是什么吗?
![]()
转载请注明:陈童的博客 » 导航系统——导航系统的类别



