动态绑定事件是分离式DOM脚本编程的重要特性,编写可用性JavaScript代码的目标是,不管用户使用的是何种浏览器、何种平台,都能够让网页正常运作。为此,指定一个特性指标,并排除不支持的浏览器。对于不支持的浏览器,为它编写一个交互更少的网页。而这种编写JavaScript和HTML交互的方式包含更整洁的代码、更具亲和力的网页和更加的用户交互。
在一个设计良好的JavaScript应用中包含有数据源和表现层。要使这两方面协调一致,必须监听用户的交互并相应地更新页面。DOM和JavaScript事件的结合是现代Web应用程序的根基。
JavaScript事件模型采用异步模式,即代码由用户的动作来触发。在线程程序中需要不断检查条件是否满足,而在异步模式中只需注册一个回调函数。
如果JavaScript是一门线程编程语言,或许可以做下面的事(当然这不会发生):
// 直到页面完全载入
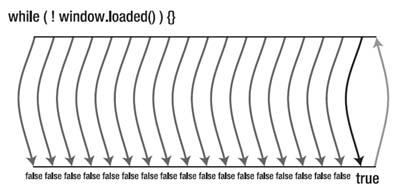
while ( ! window.loaded() ) { }
// 页面加载完毕
document.getElementById("body").style.border = "1px solid #000";

在代码中有一个持续检查window.loaded()是否返回true的循环。不管window对象并不存在loaded()函数,就算有也不会生效。实际上,因为while循环的持续运行并阻塞应用程序的其它流程,结果只能是用户的浏览器暂停、延迟甚至崩溃。
而一个DOM触发某个特定事件的时候,可以指派一个函数来处理它。这是JavaScript的异步方式。下面的例子展示了一段使用事件处理函数和回调函数的代码。可以看到JavaScript中的代码要封装进函数并绑定到事件处理函数(window.onload)上。
// 注册一个函数,当页面加载完毕后调用
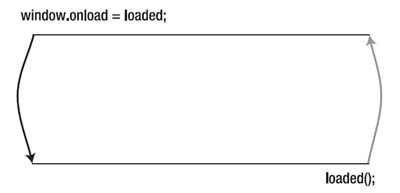
window.onload = loaded;
// 页面加载完毕后调用的函数
function loaded() {
document.getElementById("body").style.border = "1px solid #000";
}

正确运行的代码应该是绑定到事件监听函数(onload属性)上的事件处理函数(loaded函数)。浏览器在页面加载完毕后调用window.onload关联的函数并执行。
事件阶段
JavaScript事件在两个阶段中执行:捕获和冒泡。下图演示了用户点击页面第一个<a>元素的时候,事件处理函数的触发顺序:

用户点击了<a>元素,document的点击处理函数会首先被触发,然后是是<body>的处理函数,在此时<div>的处理函数,一直到<a>元素,这称为捕获阶段。一旦完成,他就重回到树中,<li>、<ul>、<div>、<body>和document事件处理函数全部按顺序触发。
举一个简单的例子:假设需要在用户鼠标悬停到每个<li>元素时改变背景颜色,并在鼠标移开时恢复默认颜色,这也是大部分菜单都需要实现的功能。
// 查找所有的<li>元素
var li = document.getElementsByTagName("li");
for ( var i = 0; i < li.length; i++ ) {
// 绑定鼠标悬停处理函数到<li>元素上
li[i].onmouseover = function() {
this.style.backgroundColor = 'blue';
};
// 绑定鼠标离开事件处理函数到<li>元素上
li[i].onmouseout = function() {
this.style.backgroundColor = 'white';
};
}
每次鼠标悬停在<li>上时都在切换两个不同的元素,因为<li>元素也包含了<a>元素。事件的真实流程是: 转载请注明:陈童的博客 » 事件 — JavaScript事件简介
1. <li>鼠标悬停:移动鼠标到<li>元素上
2. <li>鼠标移开:从<li>移到被包含的<a>上
3. <a>鼠标悬停:鼠标现在悬停到



