基本的BitmapData粒子动画主要涉及下面的5部操作:
1) BitmapData.lock()
2) BitmapData.colorTransform(BitmapData.rect, colorTransform)
3) Particle2D.update()
4) bmpd.setPixel32(Particle2D.x, Particle2D.y, 0xffffffff)
5) bmpd.unlock
BitmapData的lock方法主要用来锁定图像,以使引用 BitmapData 对象的任何对象(如 Bitmap对象)在此BitmapData对象更改时不会更新。 若要提高性能,一般在对setPixel()或setPixel32()方法进行多次调用之前使用lock锁定图像,并在调用之后使用unlock方法解除锁定。
BitmapData的colorTransform方法用来调整BitmapData指定位置的颜色值。它的构造函数为:
public function colorTransform(rect:Rectangle, colorTransform:ColorTransform):void
如果矩形与BitmapData的大小相匹配,则此方法将转换整个BitmapData的颜色值。粒子在每一帧都在运动,通过ColorTransform将粒子颜色逐渐调整至透明,用来实现粒子的生命周期效果。例如将ColorTransform设置为ColorTransform(0.96, 0.96, 0.93),每一帧都递减RGB的值,直至透明。如果递减的幅度不同,将会使粒子呈现不同的颜色。
通过调用Particle2D的update方法从而改变BitmapData粒子的位置。
最后调用BitmapData的setPixel32方法将粒子所在的像素的颜色填充为指定的颜色。BitmapData的setPixel32方法的构造函数如下:
public function setPixel32(x:int, y:int, color:uint):void
用来设置BitmapData对象单个像素的颜色和 Alpha 透明度值。 此方法与 setPixel() 方法类似;主要差别在于 setPixel32() 方法采用包含 Alpha 通道信息的 ARGB 颜色值。
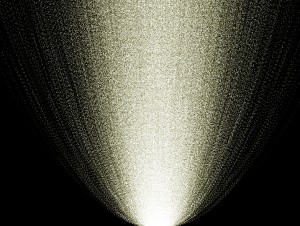
在了解了BitmapData粒子的基本实现过程之后,让我们实现一个简单的示例。制作40000个BitmapData粒子,用其来模拟喷射的效果。类文件名为BitmapDataParticle,源代码如下:
package{
import com.particles.Particle2D;
import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.display.Sprite;
import flash.events.Event;
import flash.geom.ColorTransform;
[SWF(width="800", height="600", frameRate="31")]
public class BitmapDataParticle extends Sprite{
private var bmpd:BitmapData;
private var colorTransform:ColorTransform=new ColorTransform(0.96, 0.96, 0.93);
private var particles:Array=new Array();
private var numbers:Number=40000;
public function BitmapDataParticle(){
bmpd=new BitmapData(800, 600, false, 0);
addChild(new Bitmap(bmpd));
for (var i:int=0; i < numbers; i++){
var p:Particle2D=new Particle2D(Math.random() * bmpd.width, Math.random() * bmpd.height, Math.random() - 2, 0, Math.random() * 5 + 0.5);
particles.push(p);
}
addEventListener(Event.ENTER_FRAME, onEnterFrame);
}
private function onEnterFrame(e:Event):void{
bmpd.lock();
bmpd.colorTransform(bmpd.rect, colorTransform);
for (var i:int=0; i < numbers; i++){
var p:Particle2D=particles[i] as Particle2D;
p.update();
var isAcross:Boolean=false
if (p.x < 0){ isAcross=true; } if (p.x > 800){
isAcross=true;
}
if (p.y
该示例充分演示了BitmapData粒子的基本实现过程。在构造函数中创建一个800*600的BitmapData,构造40000个随机位置的Particle2D粒子,并将它们存入数组中。在onEnterFrame事件处理函数中使用了基本的BitmapData粒子处理方法。首先调用BitmapData的lock方法锁定BitmapData,调用一开始指定的ColorTransform调整整个BitmapData的颜色直至透明。在for循环中,遍历数组中的所有粒子并调用Particle2D的update方法使其运动起来。然后设定超过环境边界的处理方法,即如果超过边界将布尔类型的变量isAcross设置为true,如果isAcross为true,则将相应的粒子摆放到底部中间的随机位置。在Particle2D上应用一个垂直方向向上的力,使其向上运动。调用BitmapData的setPixel32方法将粒子所在位置的像素颜色填充为白色,最后调用unlock方法解除对BitmapData的锁定,从而更新显示。
转载请注明:陈童的博客 » BitmapData粒子动画