Tweener (caurina.transitions.Tweener)是Flash平台上的补间引擎,它使用ActionScript代码创建动态的补间。目前为止,Tween补间引擎有下列的版本:
- 针对Flash 7+和Flash Lite 2.0+的ActionScript 2.0版本
- 针对Flash 8+的ActionScript 2.0版本
- 针对Flash 9+的ActionScript 3.0版本
多年来,补间引擎Tweener赢得了相当多用户的欢迎。之所以收到如此多的欢迎,首先是由于它拥有比较长的历史,沉淀了比较多的用户。实际上,Tweener至少部分是基于2003年就出现的、使用ActionScript 1.0开发的补间引擎MC Tween。Tweener最初由Zeh Fernando编写。第二,它保持着比较简单的语法,但又允许访问高级的特性。一行代码就可以实现各种复杂的补间效果。由于它使用静态类的方式,所以不需要实例化,也就不需要初始化方法。第三,Tween补间引擎的尺寸非常小。普通的编译大小只有8.8kb (AS2 FL2)、9.2kb (AS2) 和10.4kb (AS3)。Tweener补间引擎的项目网址是:http://code.google.com/p/tweener/。
设置开发环境
Tweener补间引擎并不是Flash平台内建的,所以使用时需要指定路径,针对Flash Professional和Flex Builder具有不同的设置步骤。
1. Flash Professional
从Tweener补间引擎的项目网址下载最新的软件包。目前,Tweener最新的ActionScript3.0的版本是1.33.74。在保存Flash文件的文件夹下新建一个文件夹,例如命名为libs,将下载到的1.33.74版本的Tweener文件tweener.swc文件复制到该文件夹中,使Flash指向该文件夹。这种方法不仅可以减少冗余文件,而且可以容易地更新到最新的版本。具体步骤为:
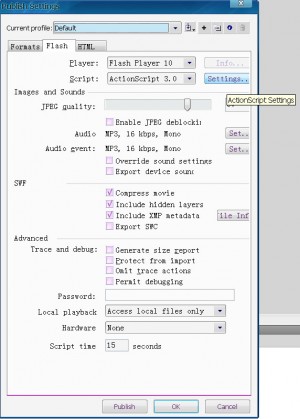
选择 文件 -> 发布设置
点击 ActionScript版本右侧的“设置”按钮
在底部的Classpath框中,单击加号按钮以便添加一个路径,然后键入libs
记住如果使用像“C:\Documents and Settings\UserName\My Documents\tweener_1_33_74_as3_swc”这样的绝对路径,那么工程将只能在本地计算机上工作。如果使用像“../ tweener_1_33_74_as3_swc”这样的相对路径,则可以和具有类似设置的用户共享文件。
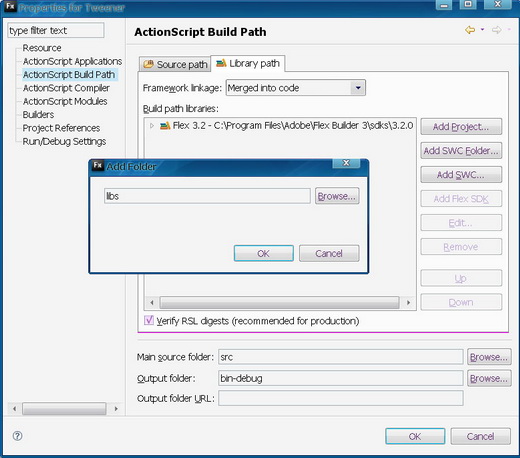
2. Flex Builder
首先,通过 文件->新建->ActionScript工程,建立一个新的ActionScript工程。在Flex中,在工程文件夹下新建一个文件夹,并命名为libs。
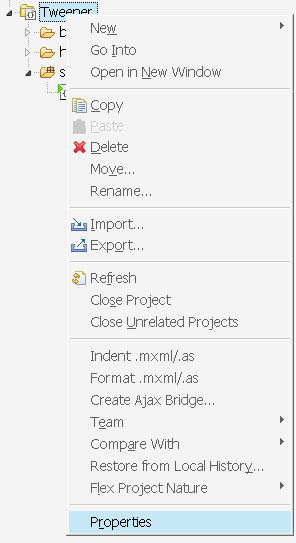
在项目上右键单击,选择 Properties
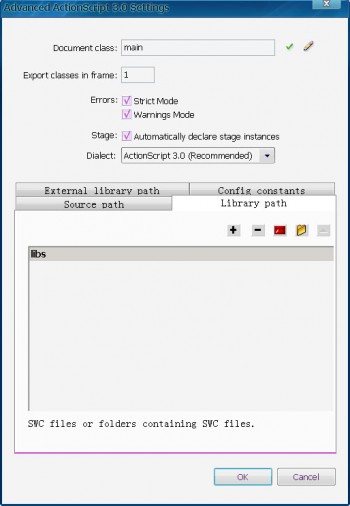
在属性对话框中,选择“ActionScript Build Path”,点击“Add Folder…”,键入libs
单击“OK”按钮
Tweener的基本应用
在使用Tweener补间引擎之前,首先导入必要的包:
import caurina.transitions.Tweener;
Tweener的基本语法为:
Tweener.addTween(target : Object, parameters : Object)
target表示要应用补间的对象,parameters是一个Object类型的补间参数对象。parameters中包含补间对象的属性和属性值,以及Tweener内置的一些参数。内置的参数说明如下表:
|
参数名称 |
数据类型 |
说明 |
|
time |
Number |
以秒为单位的补间时间 |
|
transition |
String或函数 |
内置或自定义的补间类型 |
|
delay |
Number |
运行补间前的延迟秒数 |
|
onStart |
Function |
补间执行前调用的函数 |
|
onUpdate |
Function |
补间进行中调用的函数 |
|
onComplete |
Function |
补间结束后调用的函数 |
下面使用Flex Builder创建一个简单的示例:嵌入一个图标,使用Tweener补间引擎使它运动到指定的位置。类文件名为BasicTweener.as,源代码如下:
package{
import caurina.transitions.Tweener;
import flash.display.Bitmap;
import flash.display.Sprite;
[SWF(width="640",height="480",backgroundColor="0xffffff")]
public class BasicTweener extends Sprite{
[Embed(source="assets/icon.jpg")]
private var icon:Class;
public function BasicTweener(){
var sprite:Bitmap = new icon();
addChild(sprite);
Tweener.addTween(sprite,{x:200,y:200,time:1});
}
}
}
代码中关键的语句是:
Tweener.addTween(sprite,{x:200,y:200,time:1})
由于parameters是Object类型,所以为了达到同样的效果,也可以写成如下的形式:
var obj:Object = new Object(); obj.x = 200; obj.y = 200; obj.time = 1; Tweener.addTween(sprite,obj);
只要对象的属性是数字型的,都可以使用Tweener来制作动画。比如MovieClip、Sprite或Bitmap的属性:x、y、alpha、scaleX和scaleY等。
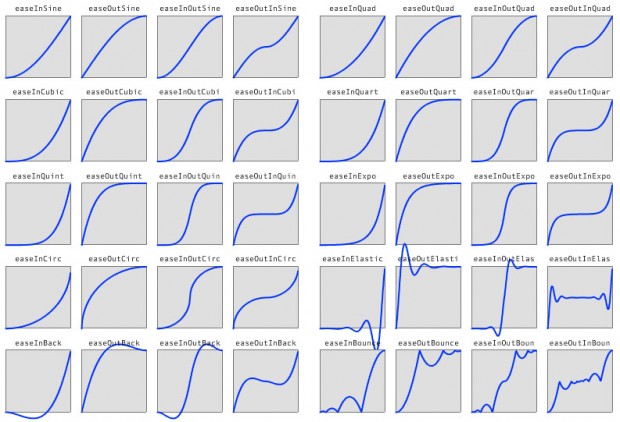
transition参数指明要引用的补间类型,Tweener包含的补间类型包含在一个示例文件中。文件名为TweenerTransitionCheatSheet.swf。CheatSheet运行后的效果如下图所示。
要应用transition补间类型,只要将BasicTweener.as中的:
Tweener.addTween(sprite,{x:200,y:200,time:1});
修改为:
Tweener.addTween(sprite,{x:200,y:200,time:1,transition:"easeInOutBounce"});
除了能够利用对象的属性创建补间动画之外,Tweener补间引擎还可以添加滤镜补间。为了应用滤镜补间,还需要导入FilterShortCuts类,并调用其init函数以对其进行初始化。修改BasicTweener.as示例并重命名为TweenFilter.as。源代码如下:
package{
import caurina.transitions.Tweener;
import caurina.transitions.properties.FilterShortcuts;
import flash.display.Bitmap;
import flash.display.Sprite;
import flash.events.MouseEvent;
[SWF(width="640",height="480",backgroundColor="0xffffff")]
public class TweenerFilter extends Sprite{
[Embed(source="assets/icon.jpg")]
private var icon:Class;
public function TweenerFilter(){
var bmp:Bitmap = new icon();
var sprite:Sprite = new Sprite();
sprite.addChild(bmp);
addChild(sprite);
sprite.x = 256;
sprite.y = 176;
FilterShortcuts.init();
sprite.addEventListener(MouseEvent.ROLL_OVER,onRollOver);
sprite.addEventListener(MouseEvent.ROLL_OUT,onRollOut);
}
private function onRollOver(e:MouseEvent):void{
Tweener.addTween(e.currentTarget,{_Blur_blurX:60,_Blur_blurY:60,time:1,transition:"easeInOutBounce"});
}
private function onRollOut(e:MouseEvent):void{
Tweener.addTween(e.currentTarget,{_Blur_blurX:0,_Blur_blurY:0,time:1,transition:""});
}
}
}
代码将嵌入的位图加入到一个Sprite中,以便能够响应鼠标事件。鼠标移动到sprite上触发ROLL_OVER事件,执行Tweener代码,将sprite按照easeInOutBounce缓动类型来应用模糊滤镜。鼠标移开则触发ROLL_OUT事件,使用Tweener取消模糊滤镜。运行之后的效果如下所示。
转载请注明:陈童的博客 » 补间引擎Tweener概述